| 失效链接处理 |
|
安卓开发笔记 超详细 PDF 下载
本站整理下载:
相关截图:

主要内容:
andorid 开发第一大章节学习
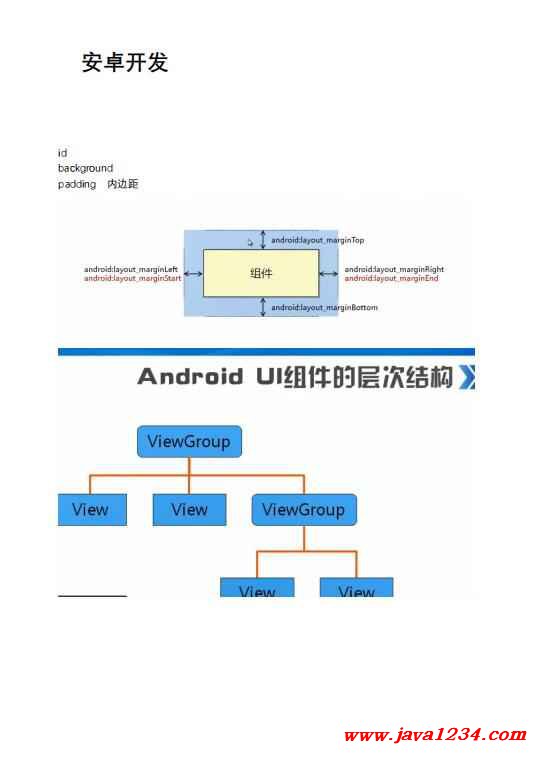
控制 ui 界面
1. 使用 xml 控制
2. 在 Java 中控制
3. 使用 xml 和 Java
4. 开发自定义
锤子显示:android:orientation="vertical"
居中显示:
android:gravity="center"
只控制对应的组件:
android:gravity="center|button"
android:layout——weight 属性:
分配的是剩余空间:
案例:
android:orientation="horizontal"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 11111"
android:layout_weight="2"
android:baselineAligned="false"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 2"
android:layout_weight="1"
/>
微信登录示例:
EditText android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
android:hint="QQ 号/微信号/Email" 提示内容
android:drawableLeft="@mipmap/zhanghao" 左边的图片
/>
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
android:hint="密码"
android:drawableLeft="@mipmap/mima"
/>
<Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:textColor="#FFFFFF" 白色
android:background="#FF009688"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="20dp"
android:text="登录遇到问题?"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
帧布局管理器:
<?xml version="1.0" encoding="utf-8"?>
<!—帧布局管理
Foreground:导入 图片
foregroundGravity:位置控制
-->
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@mipmap/mr"
android:foregroundGravity="right|bottom"
tools:context=".MainActivity">
<TextView
android:background="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!World"
/>
<TextView
android:background="#FFFF00"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
</FrameLayout>
网格布局:
拉长
android:stretchColumns="1"
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TableRow>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 1"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 2"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 3"></Button>
</TableRow>
<TableRow>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 4"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 5"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 6"></Button>
</TableRow>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮 6"></Button>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</TableLayout>
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



