| 失效链接处理 |
|
最常见IE的Bug及其fix修复方法 PDF 下载
本站整理下载:
相关截图:

主要内容:
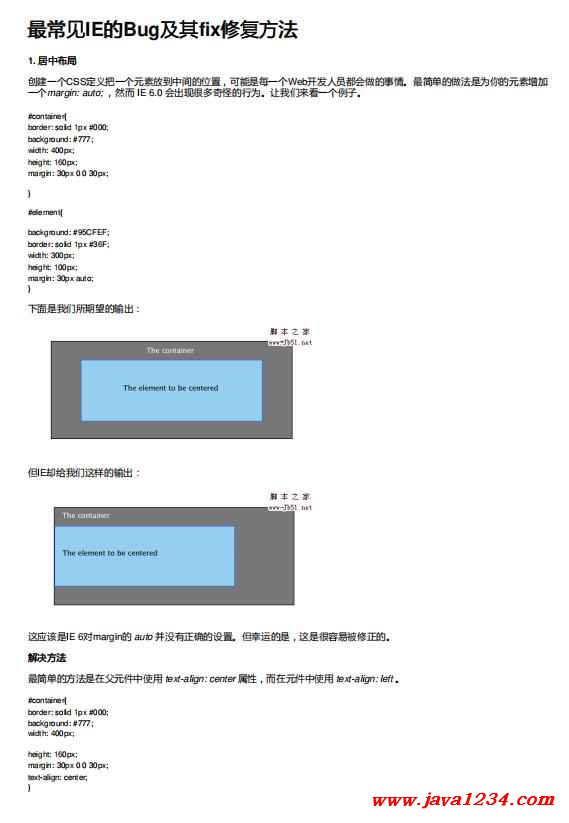
1. 居中布局 居创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加 一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。 #container{ border: solid 1px #000; background: #777; width: 400px; height: 160px; margin: 30px 0 0 30px; }#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 100px; margin: 30px auto; }下面是我们所期望的输出: 但IE却给我们这样的输出: 这应该是IE 6对margin的 auto 并没有正确的设置。但幸运的是,这是很容易被修正的。 解决方法 解最简单的方法是在父元件中使用 text-align: center 属性,而在元件中使用 text-align: left 。 #container{ border: solid 1px #000; background: #777; width: 400px; height: 160px; margin: 30px 0 0 30px; text-align: center; }
#element{ background: #95CFEF; border: solid 1px #36F; width: 300px; height: 100px; margin: 30px 0; text-align: left; }2. 楼梯式的效果 楼几乎所有的Web开发者都会使用list来创建导航条。下面是你可能会用到的代码: <ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul> ul { list-style: none; }ul li a { display: block; width: 130px; height: 30px; text-align: center; color: #fff; float: left; background: #95CFEF; border: solid 1px #36F; margin: 30px 5px; }一个符合标准的浏览器会是下面这样:
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



