| 失效链接处理 |
|
前端面试通关宝典 PDF 下载
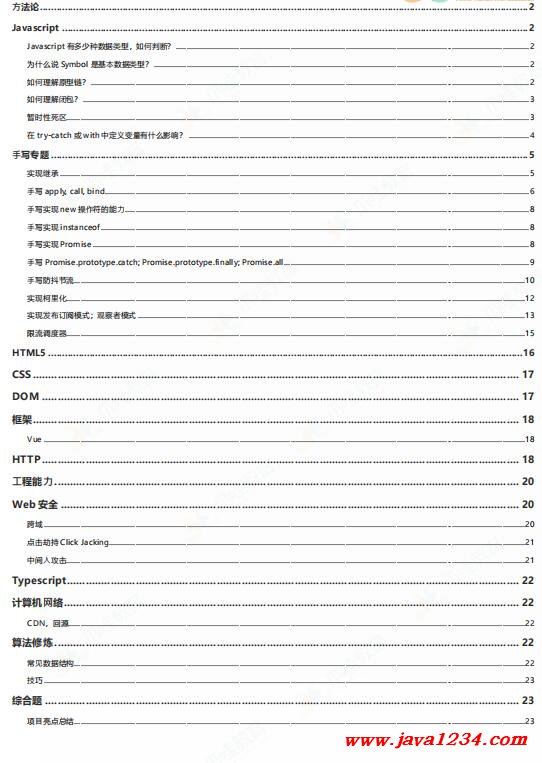
相关截图:
 主要内容:
严格模式要注意的地⽅
● Module code is always strict mode code.
● All parts of a ClassDeclaration or a ClassExpression are strict mode code.
● 禁⽌意外创建全局变量,直接抛出错误
● this 问题
● arguments 和参数列表的独⽴性,并且 arguments 不可修改
● 给 NaN 赋值会抛出错误
● 对象操作:给不可写属性赋值(writable: false);给只读属性赋值(只有 get,没有 set);给不可扩展对象新增属性
● 严格模式要求参数名唯㇐,属性名唯㇐
● 禁⽌⼋进制数字
● 禁⽌对 primitive type 的变量加属性或⽅法
● 禁⽌使⽤with
● eval 不再为 surrounding scope 添加新的变量
● 禁⽌delete 声明的变量,禁⽌delete 不可删除的属性或⽅法
LHS 和 RHS 是什么?会造成什么影响?
LHS 是 Left Hand Side 的意思,左值查询㇐个变量,如果变量不存在,且在⾮严格模式下,就会创建㇐个全局变量。RHS 查询㇐个变量,如果变量不存在,
就会报错 ReferenceError。
常⻅的 JS 语法错误类型有哪些?举⼏个例⼦。
ReferenceError:引⽤了不存在的变量
TypeError:类型错误,⽐如对数值类型调⽤了⽅法。
SyntaxError:语法错误,词法分析阶段报错。
RangeError:数值越界。
URIError,EvalError
在 try-catch 或 with 中定义变量有什么影响?
catch⼦句和 with 语句中有⾃⼰的词法作⽤域,但是如果通过 var 定义变量,会直接影响 try-catch 或 with 语句所在词法作⽤域。
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



