| 失效链接处理 |
|
前端开发:实现简化版Vue及其虚拟DOM与响应式系统的构建与应用 PDF 下载
相关截图:
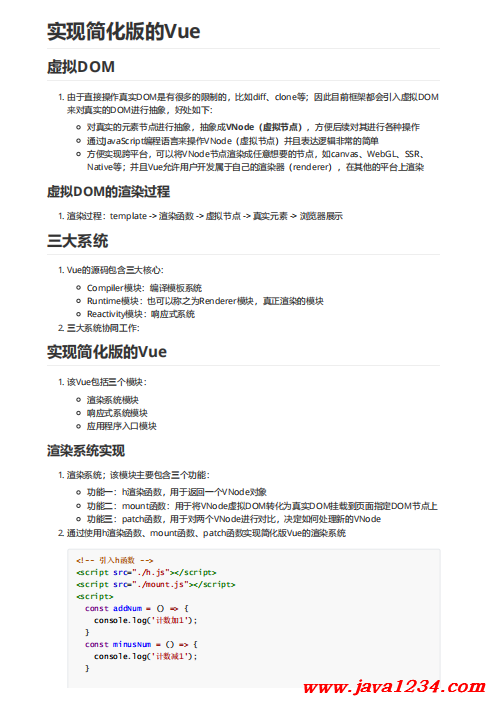
 主要内容: 虚拟DOM的渲染过程 1. 渲染过程:template 渲染函数 虚拟节点 真实元素 浏览器展示
三大系统 1. Vue的源码包含三大核心: Compiler模块:编译模板系统 Runtime模块:也可以称之为Renderer模块,真正渲染的模块 Reactivity模块:响应式系统 2. 三大系统协同工作:
实现简化版的Vue 1. 该Vue包括三个模块: 渲染系统模块 响应式系统模块 应用程序入口模块
渲染系统实现 1. 渲染系统;该模块主要包含三个功能: 功能一:h渲染函数,用于返回一个VNode对象 功能二:mount函数:用于将VNode虚拟DOM转化为真实DOM挂载到页面指定DOM节点上 功能三:patch函数,用于对两个VNode进行对比,决定如何处理新的VNode 2. 通过使用h渲染函数、mount函数、patch函数实现简化版Vue的渲染系统
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



