| 失效链接处理 |
|
大厂前端机试题 PDF 下载
本站整理下载:
相关截图:

主要内容:
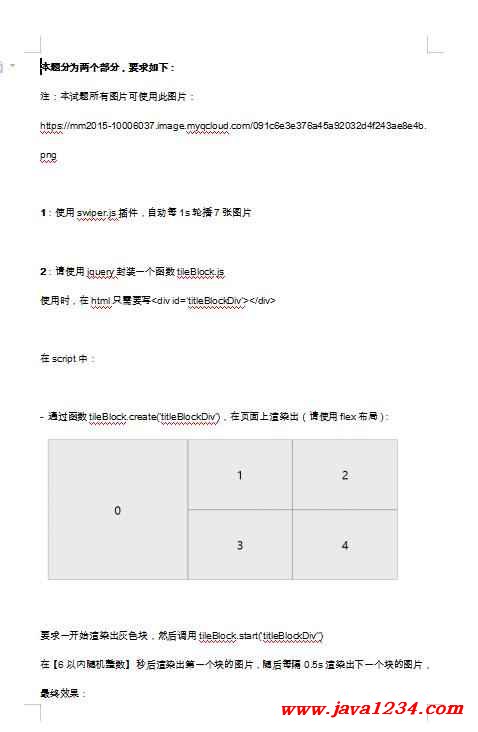
本题分为两个部分,要求如下:
注:本试题所有图片可使用此图片:
https://mm2015-10006037.image.myqcloud.com/091c6e3e376a45a92032d4f243ae8e4b.png
1:使用swiper.js插件,自动每1s轮播7张图片
2:请使用jquery封装一个函数tileBlock.js
使用时,在html只需要写<div id=‘titleBlockDiv’></div>
在script中:
- 通过函数tileBlock.create(‘titleBlockDiv’),在页面上渲染出(请使用flex布局):
要求一开始渲染出灰色块,然后调用tileBlock.start(‘titleBlockDiv’’)
在【6以内随机整数】 秒后渲染出第一个块的图片,随后每隔0.5s渲染出下一个块的图片,最终效果:
使用promise监听1所有图片轮播完毕和2的所有图片渲染完毕,然后弹出弹窗提示【swiper已滚动到最后一个,tileBlock也已渲染完毕】
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



