| 失效链接处理 |
|
96道web前端面试题 PDF 下载
本站整理下载:
相关截图:

主要内容:
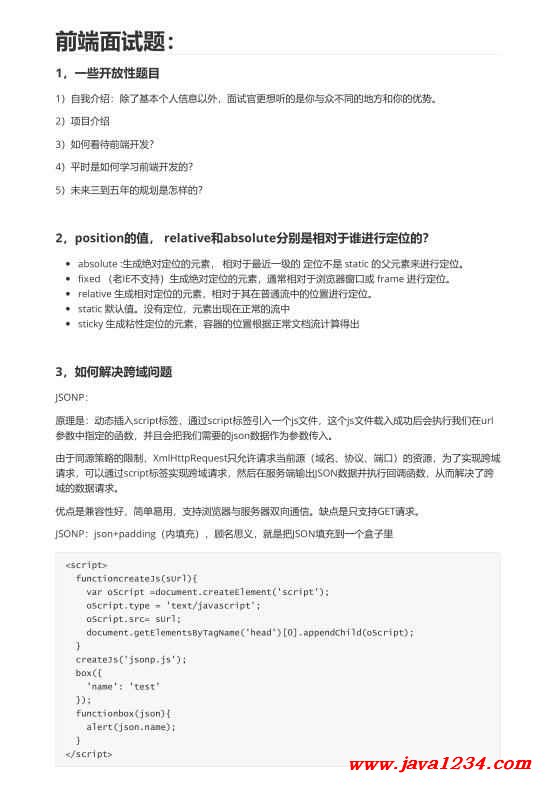
1,一些开放性题目
1)自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。
2)项目介绍
3)如何看待前端开发?
4)平时是如何学习前端开发的?
5)未来三到五年的规划是怎样的?
2,position的值, relative和absolute分别是相对于谁进行定位的?
absolute :生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。
fixed (老IE不支持)生成绝对定位的元素,通常相对于浏览器窗口或 frame 进行定位。
relative 生成相对定位的元素,相对于其在普通流中的位置进行定位。
static 默认值。没有定位,元素出现在正常的流中
sticky 生成粘性定位的元素,容器的位置根据正常文档流计算得出
3,如何解决跨域问题
JSONP:
原理是:动态插入script标签,通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url
参数中指定的函数,并且会把我们需要的json数据作为参数传入。
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域
请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨
域的数据请求。
优点是兼容性好,简单易用,支持浏览器与服务器双向通信。缺点是只支持GET请求。
JSONP:json+padding(内填充),顾名思义,就是把JSON填充到一个盒子里
<script>
functioncreateJs(sUrl){
var oScript =document.createElement('script');
oScript.type = 'text/javascript';
oScript.src= sUrl;
document.getElementsByTagName('head')[0].appendChild(oScript);
}
createJs('jsonp.js');
box({
'name': 'test'
});
functionbox(json){
alert(json.name);
}
</script>
CORS:
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测
到相应的设置,就可以允许Ajax进行跨域的访问。
通过修改document.domain来跨子域
将子域和主域的document.domain设为同一个主域.前提条件:这两个域名必须属于同一个基础域名!而
且所用的协议,端口都要一致,否则无法利用document.domain进行跨域
主域相同的使用document.domain
使用window.name来进行跨域
window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有
的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是
持久存在一个窗口载入过的所有页面中的
使用HTML5中新引进的window.postMessage方法来跨域传送数据
还有flash、在服务器上设置代理页面等跨域方式。个人认为window.name的方法既不复杂,也能兼容
到几乎所有浏览器,这真是极好的一种跨域方法。
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



