| 失效链接处理 |
|
前端面试突破核心知识点备考-Vue PDF 下载
相关截图:

主要内容:
Vue 的设计模式
介绍一下 MVVM 模式,和 MVC 模式有什么区别?
MVVM 即 Model-View-ViewModel 的简写,即模型-视图-视图模型。模型(Model)
指的是后端传递的数据。视图(View)指的是所看到的页面。视图模型(ViewModel)
是 MVVM 模式的核心,它是连接 View 和 Model 的桥梁。
视图模型有两个方向的作用:
1.将模型(Model)转化成视图(View),即将后端传递的数据转化成所看到的页
面,实现的方式是:数据绑定。
2.将视图(View)转化成模型(Model),即将所看到的页面转化成后端的数据,
实现的方式是:DOM 事件监听。当这两个方向的数据转换都实现时,我们称之
为数据的双向绑定。
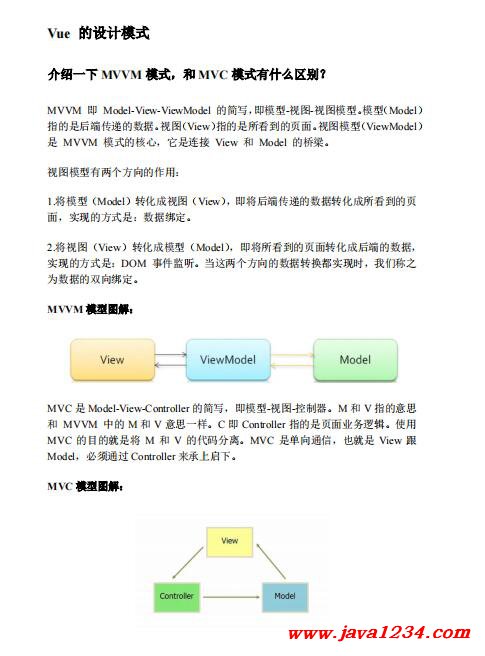
MVVM 模型图解:
MVC 是 Model-View-Controller 的简写,即模型-视图-控制器。M 和 V 指的意思
和 MVVM 中的 M 和 V 意思一样。C 即 Controller 指的是页面业务逻辑。使用
MVC 的目的就是将 M 和 V 的代码分离。MVC 是单向通信,也就是 View 跟
Model,必须通过 Controller 来承上启下。
MVC 模型图解:
MVVM 与 MVC 最大的区别就是:MVVM 实现了 View 和 Model 的自动同步,
也就是当 Model 的属性改变时,我们不用再自己手动操作 Dom 元素来改变 View
的显示,而是改变属性后该属性对应 View 层显示会自动改变(双向绑定)。
生命周期
Vue2 的生命周期有哪些
生命周期可以理解为三部分,第一部分为初始化 Vue 实例的过程,第二部分为
数据渲染,更新 Dom 的过程,第三部分为销毁实例的过程,每一个部分都有对
应的钩子函数来完成对应的部分过程。
初始化阶段的钩子函数:
beforeCreate()//实例创建前:模板和数据均未获取到
created()//实例创建后:最早可以获得 data 数据,但模板还未获取到
beforfeMount()//数据挂载前:模板已经获取到,但是数据未挂载到模板上
mounted()//数据挂载后:数据已挂载到模板中
更新阶段的钩子函数:
beforeUpdate()//模板更新前:data 改变后,更新数据模板前调用
updated()//模板更新后:将 data 渲染到数据模板中
销毁阶段的钩子函数:
beforeDestroy()//实例销毁前
destroyed()//实例销毁后
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



