| 失效链接处理 |
|
若依前后端分离项目部署文档 PDF 下载
本站整理下载:
提取码:urhw
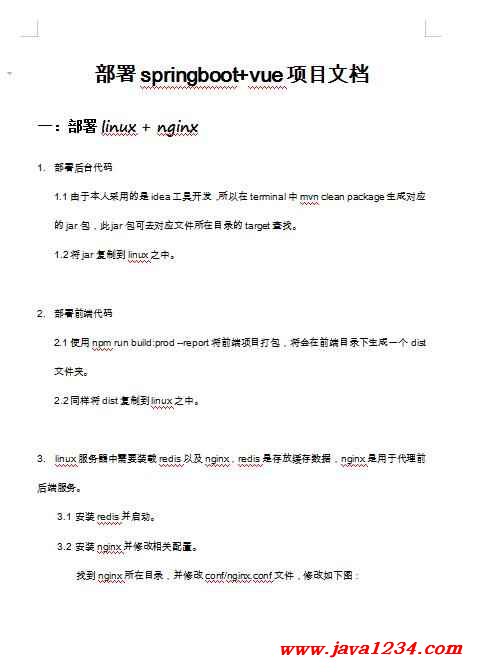
相关截图:

主要内容:
一:部署linux + nginx
1.部署后台代码
1.1由于本人采用的是idea工具开发,所以在terminal中mvn clean package生成对应的jar包,此jar包可去对应文件所在目录的target查找。
1.2将jar复制到linux之中。
2.部署前端代码
2.1使用npm run build:prod --report将前端项目打包,将会在前端目录下生成一个dist文件夹。
2.2同样将dist复制到linux之中。
3. linux服务器中需要装载redis以及nginx,redis是存放缓存数据,nginx是用于代理前后端服务。
3.1 安装redis并启动。
3.2 安装nginx并修改相关配置。
找到nginx所在目录,并修改conf/nginx.conf文件,修改如下图:
4.启动jar包,并启动nginx,在windows浏览器中直接输入ip即可访问。
4.1jar后台启动,后台启动的话可以进行其他操作,否则将无法进行其他操作。
nohup java -jar jarName >msg.log 2>&1 &
msg.log文件是在输入上一行启动命令的当前目录下
5.有的小伙伴可能第一次打包放上去没问题,但是后期修改了一些文件或者菜单等,再部署上去可能会遇到菜单打不开之类的问题,
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



