| 失效链接处理 |
|
Flex布局笔记 PDF 下载
本站整理下载:
相关截图:

主要内容:
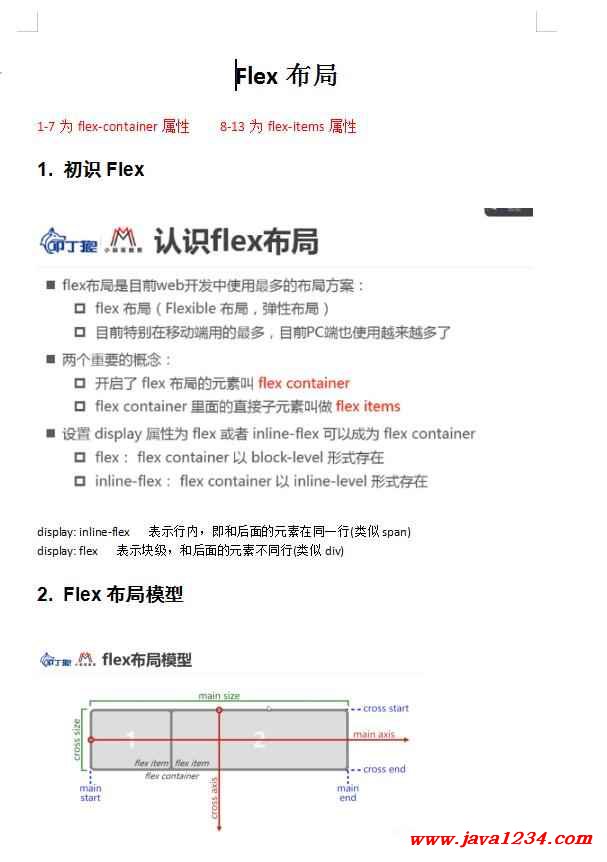
1.初识Flex
display: inline-flex 表示行内,即和后面的元素在同一行(类似span)
display: flex 表示块级,和后面的元素不同行(类似div)
2.Flex布局模型
3.Flex 主轴的方向设置
.box {
width: 500px;
height: 300px;
background-color:orange;
/* 开启flex布局:
flex: 块级元素
inline-flex: 行内元素 */
display: flex;
/* flex-direction:决定主轴的方向 */
/* row:从左到右 */
/* row-reverse:从右到左 */
/* column: 从上到下 */
/* column-reverse:从下到上 */
flex-direction: column-reverse;
}
4.flex item 在主轴的对齐方式
/* 3.justify-content: 决定flex-items主轴上的对齐方式 */
justify-content: space-around
5.align-item 在交叉轴上的对齐方式
|




 苏公网安备 32061202001004号
苏公网安备 32061202001004号



